情况描述
今天电商平台来了新的产品经理。摸了一遍情况之后,提出了两个需求,第一个是要把测试环境也要上https,达到与线上一致;第二个就是测试环境要配上域名,不要再用IP地址登陆。
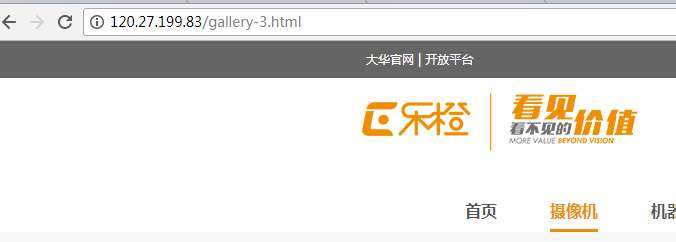
配置域名是很简单的,在阿里云的云解析上直接给测试环境新加一个域名,然后对应添加阿里云外网SLB的IP地址即可。进入页面也发现首页地址显示正常,但是再点点就发现了里面有点不对。
没错,现象就是“只有首页是域名,其他网站都是IP”,
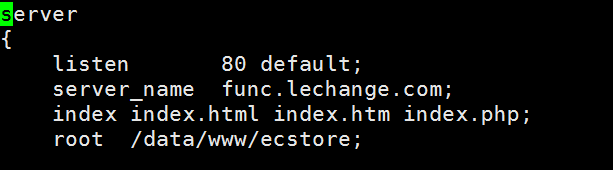
遇到这个情况,我就跑去nginx.conf里,看一下server_name的配置,看到的确写得是func.lechange.com,如图:
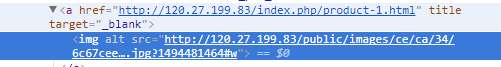
于是就在页面上使用ctrl+shift+c查看具体情况,发现里面的代码是这个样的:
这就人赃俱获了,开发已经在html里把地址写死了,使用了绝对路径而不是相对路径,于是就打回让开发自己慢慢改。
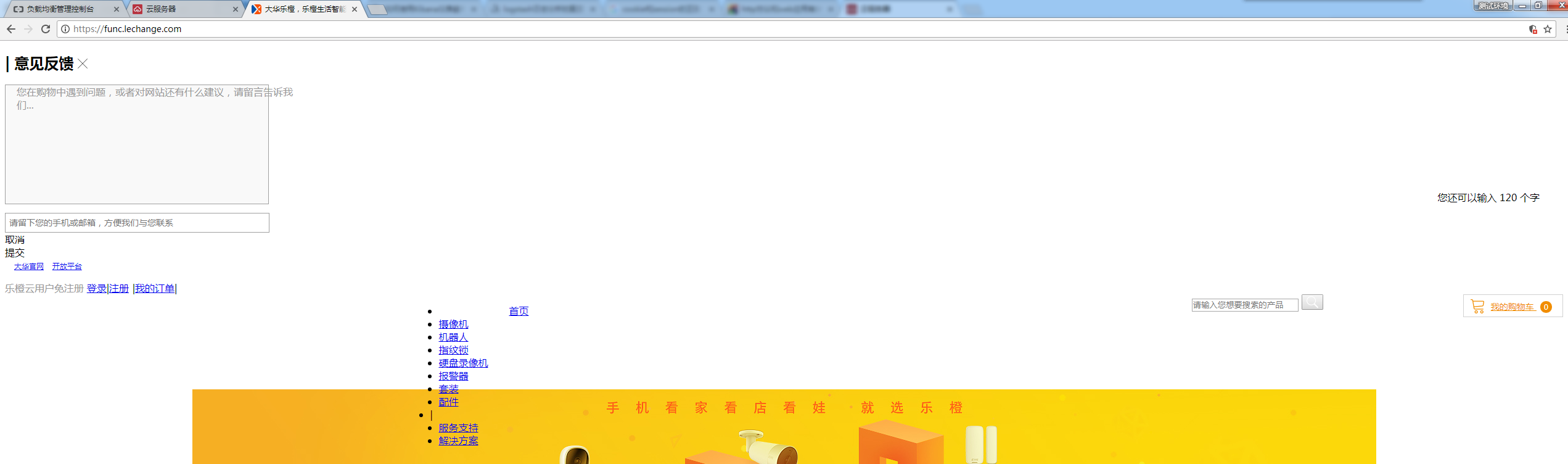
然后又回到SLB界面,新增新的https监听,前端端口443,后端是80,搭配正确的证书,SLB保存之后,在浏览器输入测试环境的https://网址之后,发现整个界面全乱了,如图:
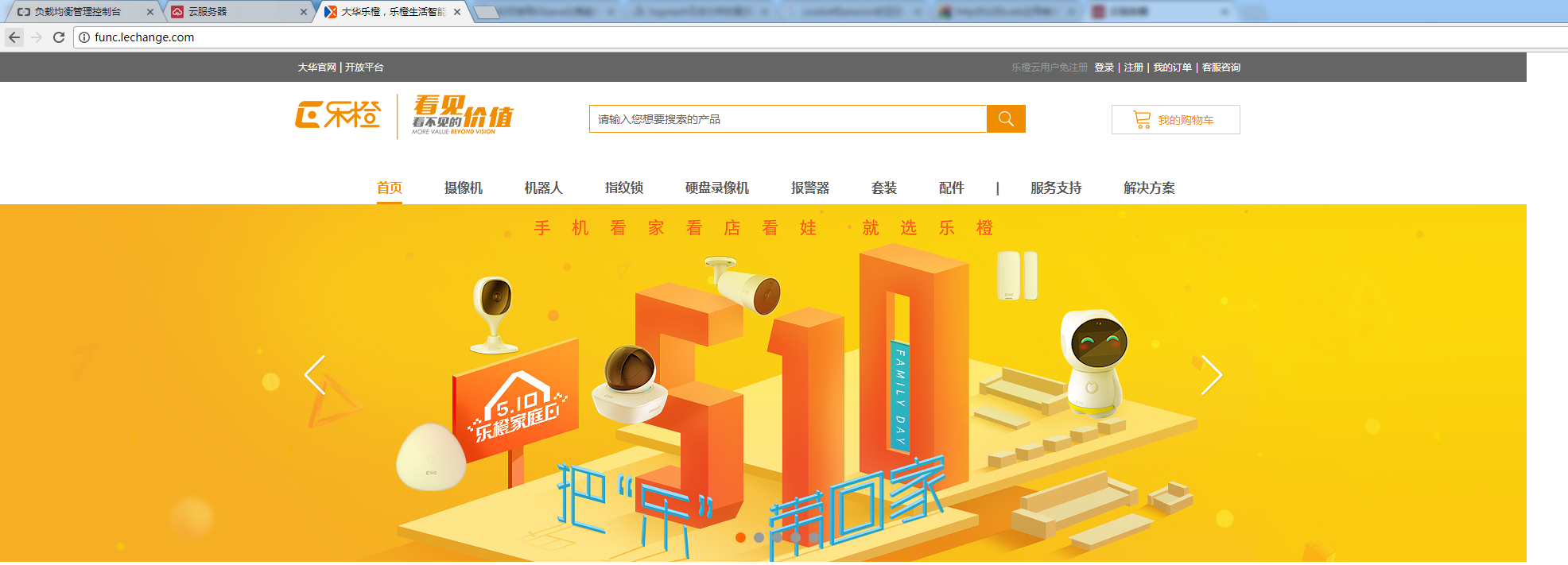
但是使用http://网址去访问还是正常的,如图:
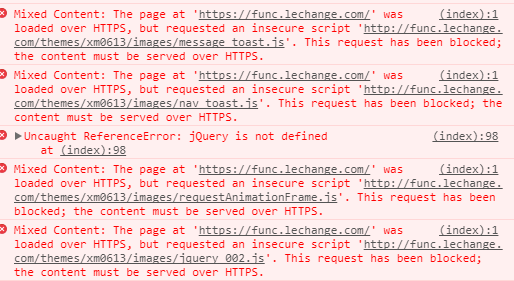
很明显,这是因为https下跨协议调用http的是不行的,所以那些css、js如果不支持https的话就无法正常显示。使用ctrl+shift+c看错误更加明显。
遇到这个问题,就有如下几种方法:
第一种:将所有的访问路径都写死https,不过这个我们公司代码规范不准许;
第二种:去掉URL中的http://或https://,将其替换为//,这样,浏览器就可以根据当前页面的请求方式来动态切换了;
第三种:可以在<head>中添加<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">,浏览器会在加载HTTP资源时自动替换成HTTPS请求;
第四种:在nginx里写一个proxy_redirect跳转,这个就比较有技术含量了;
参考资料
https://thehackernews.com/2015/04/disable-mixed-content-warning.html
https://www.tuicool.com/articles/ARVVFjI
https://developer.mozilla.org/en-US/docs/Web/Security/Mixed_content/How_to_fix_website_with_mixed_content