背景说明
环境: django 2.0+python 3.6+pycharm 2018
project名称: blog
普通的网页加载css
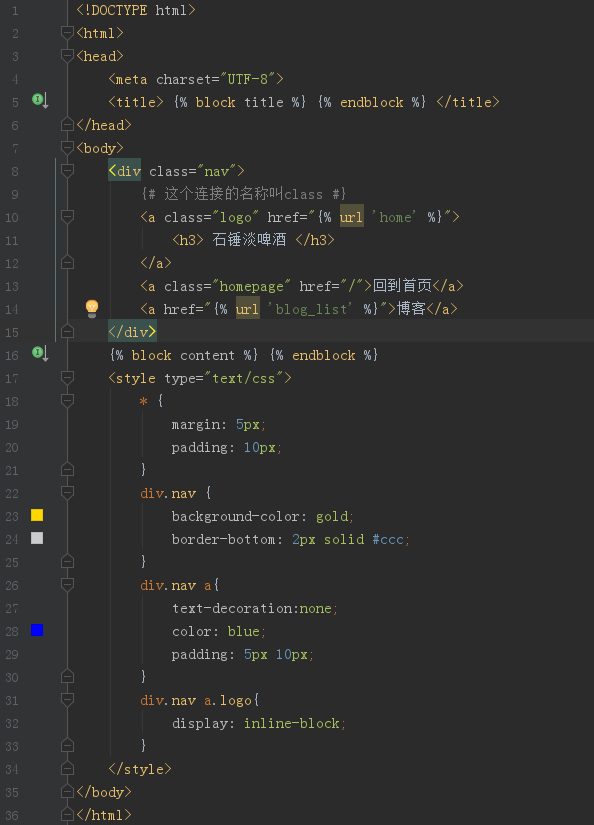
网页使用了css才会更好看更炫酷,一般情况下的网页是这样的:
上面这个html文件里用到了模板,而且又对div和 a标签做了class定义,最后分别对各自的class进行了css说明。整个文档看下来比较直观。
但是这样就会有一个问题,就是把html内容和css内容写到了一起,一般来说为了后期维护,都会把css单独写到一个文件夹里,然后让这个html来引用这个css文件夹的具体某个css文件。
于是,我们就在blog这个project目录下建立一个叫static的文件夹,用它来专门装css\js这样的静态文件。
首先,建立了这个static文件,肯定就涉及到引用的问题,而如何让django可以识别static呢?
打开blog/settings.py这个文件,这个文件是整个project的配置文件,在文件末尾加上这样的话,如下:
1
2
3
4 #将项目根目录里的static制定成项目的静态文件夹,这样django就可以识别
#注意,static前面没有'/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),]
这样blog这个根目录就可以识别了static文件夹了。
然后在pycharm里新建一个css文件叫base.css,如果是专业版的pycharm是可以直接建立css类型文件的,免费社区版是没有这个功能。再将原文里面的所有关于css的内容拷贝到这个base.css里,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20*{
margin: 5px;
padding: 10px;
}
div.nav {
background-color: gold;
border-bottom: 2px solid #ccc;
}
div.nav a{
text-decoration:none;
color: blue;
padding: 5px 10px;
}
div.nav a.logo{
display: inline-block;
font-size: 120%;
}
保存之后,为了验证django是否成功的识别此文件,可以在浏览器里输入外网IP:端口号/static/base.css查看是否返回就是上面内容,如果是就代表识别成功,如果是404就要重新检查settings.py了。
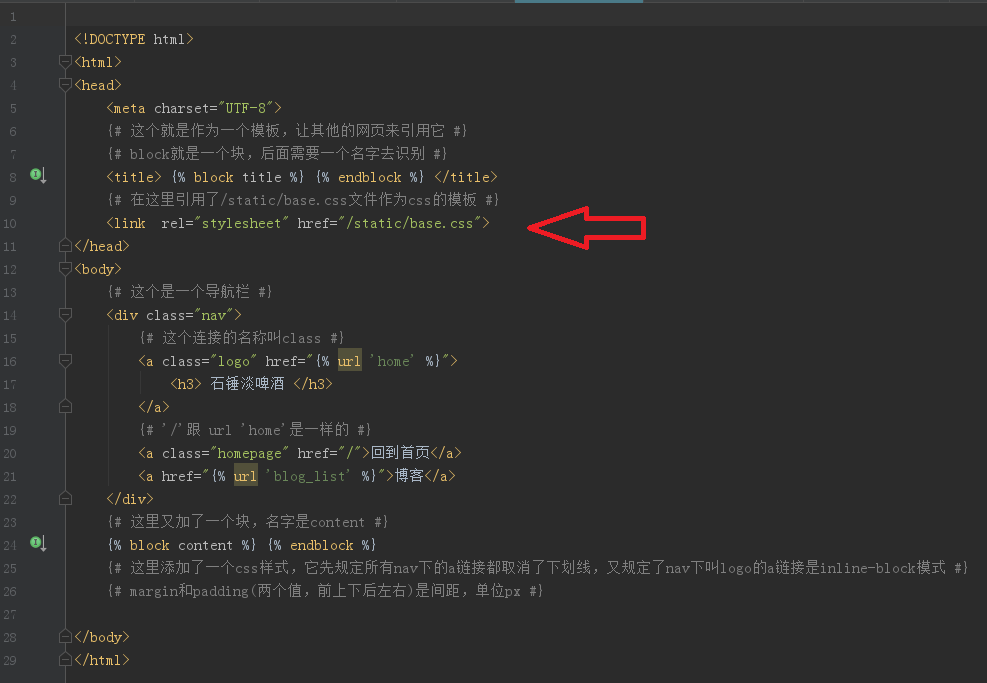
在原有的html里删除掉<style>标签内css内容,还要在head里添加一句话:<link rel="stylesheet" href="/static/base.css">,如下:
这样就达到了引用css所在的static文件夹的目的。
Django内部的加载css方法
上面说的是普通html加载css的方法,而django内部也有自己的一套方法,再次打开settings.py里看到有如下的内容:
1
2
3
4
5
6
7
8
9INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
上面的django.contrib.staticfiles就是django的css加载方法,使用这个方法也很简单。
首先要在html文件最上面先声明要调用这个方法:
1
2{% load staticfiles %}
{# 这个staticfiles是django自带的,可以在settings文件里看到 #}
然后把link标签改成如下:
1
<link rel="stylesheet" href="{% static 'base.css' %}">
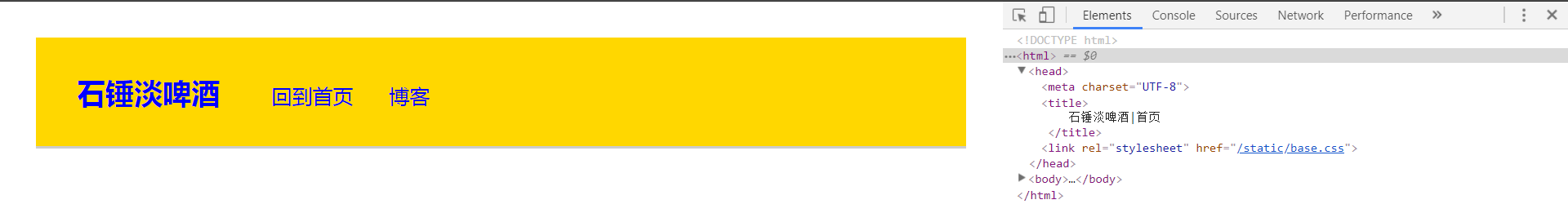
保存文件刷新即可,而且用了这种方法,在chrome浏览器里F12 查看,会解析成普通模式的方法,如图:
额外补充
如果html文件开头声明引用了某个模板,比如:
1
2{% extends 'base.html' %} #声明引用了base.html这个模板
{% load staticfiles %}
那么extends语句必须在最上面,不然就会报错:TemplateSyntaxError at /<ExtendsNode: extends 'base.html'> must be the first tag in the template.