前言
之前搞了一个简易版的“通过前端页面生成yaml”的方法,地址在此:https://rorschachchan.github.io/2018/09/03/制作前端页面生成yaml文件/ 。但是这个方法实际上有很多的不足,比如说每一次生成记录就消失了,无法追溯,所以要引入数据库,把每一次的数据保存到数据库里。
整体的流程设计还是跟以前的一样:
- 制作一个
create_yaml.html网页让用户输入相关数值,并且有两个按钮,一个是重置,一个是生成yaml供K8s使用; - 数值保存到django的数据库里;
- 做一个脚本,脚本从django数据库里取值然后执行;
- 脚本的结果返回到
get_yaml网页,它也有两个按钮,一个是返回,一个是执行此yaml;
本篇文章的内容是第一步和第二步,Django的project名是Kubernetes,app名是createyaml。
配置数据库
由于这个小系统保存的数据量不多,所以我就直接使用django默认的db.sqlite3数据库。跑到Kubernetes/createyaml的models.py里,根据yaml的实际情况编写一下数据库各字段:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33from django.db import models
# Create your models here.
class parameter(models.Model):
type = (
(U'Pod','Pod'),
(U'Service','Service'),
(U'Deployment','Deployment'),
(U'ReplicationController','ReplicationController'),
)
api_type = (
(U'v1','v1'),
(U'extensions/v1beta1','beta1'),
)
apiVersion = models.CharField(verbose_name='API版本',max_length=20,choices=api_type)
kind = models.CharField(verbose_name='任务类型',max_length=50,choices=type)
name = models.CharField(verbose_name='任务名称',max_length=100)
replicas = models.CharField(verbose_name='任务数量',max_length=50,default='1') #默认情况下副本数是1
labels_app = models.CharField(verbose_name='APP名称',max_length=100)
containers_name = models.CharField(verbose_name='容器1名称',max_length=100)
containers_image = models.CharField(verbose_name='容器1镜像',max_length=100)
containerPort1 = models.CharField(verbose_name='容器1开放端口1',max_length=25,blank=True) #可以为空,下同
containerPort2 = models.CharField(verbose_name='容器1开放端口2',max_length=25,blank=True)
containers_name2 = models.CharField(verbose_name='容器2名称',max_length=100,blank=True)
containers_image2 = models.CharField(verbose_name='容器2镜像',max_length=100,blank=True)
containerPort2_1 = models.CharField(verbose_name='容器2开放端口1',max_length=25,blank=True)
containerPort2_2 = models.CharField(verbose_name='容器2开放端口2',max_length=25,blank=True)
signer = models.CharField(verbose_name='登记人',max_length=50, default='system')
signtime = models.DateField(auto_now_add= True) #默认添加当前时间
#返回相应的值
def __unicode__(self):
return self.name
保存之后,python manage.py makemigrations和python manage.py migrate,就会看到db.sqlite3文件在Kubernetes这个project文件夹里诞生了。
配置URL路由
根据整体的流程设计所说,url.py就新增了如下几个路由:
1
2
3
4
5urlpatterns = [
path(r'create_yaml/', views.create_yaml), #create_yaml网页里的内容就是views.py里的create_yaml函数,下同
path(r'get_yaml/', views.get_yaml),
path(r'addok/', views.addok),
]
在admin后台界面也要体现出每一次数据输入,于是就配置一下Kubernetes/createyaml/admin.py:
1
2
3
4
5
6
7
8
9
10
11
12from django.contrib import admin
from .models import parameter #把parameter这个class引入
# Register your models here.
class parameterAdmin(admin.ModelAdmin):
list_display = ('name','apiVersion','kind','replicas','labels_app','containers_name','containers_image','containerPort1','containers_name2','containers_image2','containerPort2_1','signer','signtime') #把models.py里的字段都添加进去
exclude = ['signer'] #signer字段不要添加
def save_model(self, request, obj, form, change):
obj.signer = str(request.user)
obj.save()
admin.site.register(parameter,parameterAdmin)
准备工作完事,开始搞前端页面。
配置前端
在createyaml文件夹下建立一个template文件夹,里面先写一个create_yaml.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生成K8S所用的YAML文件</title>
</head>
<body>
<h1>用户输入:</h1>
<h2>请注意!大小写敏感!!!</h2>
<form action="/get_yaml/" method="post" name='addyaml'>
<!-- form action的意思就是,submit的指向就是/get_yaml/,以post形式传递 -->
{% csrf_token %}
API版本:
<select name='apiVersion'>
<option value="v1" selected>v1</option>
<option value="extensions/v1beta1">beta1</option>
</select><br />
任务类型:
<select name='kind'>
<option value="Pod" selected>Pod</option>
<option value="Service">Service</option>
<option value="Deployment">Deployment</option>
<option value="ReplicationController">ReplicationController</option>
</select><br />
任务名称:<input type="text" name="name" /><br />
任务数量:<input type="text" placeholder="请输入阿拉伯数字" name="replicas" /><br />
APP名称:<input type="text" placeholder="对应的APP" name="labels_app" /><br />
容器1名称:<input type="text" name="containers_name" /><br />
容器1镜像:<input type="text" name="containers_image" /><br />
容器1开放端口1:<input type="text" placeholder="没有可以不填" name="containerPort1" /><br />
容器1开放端口2:<input type="text" placeholder="没有可以不填" name="containerPort2" /><br />
容器2名称:<input type="text" placeholder="没有可以不填" name="containers_name2" /><br />
容器2镜像:<input type="text" placeholder="没有可以不填" name="containers_image2" /><br />
容器2开放端口1:<input type="text" placeholder="没有可以不填" name="containerPort2_1" /><br />
容器2开放端口2:<input type="text" placeholder="没有可以不填" name="containerPort2_2" /><br />
<input type="reset" value="清除所有" />
<input type="submit" value="生成yaml文件" />
</form>
</body>
</html>
写完了之后,再来一个addok.html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加成功</title>
<style>
* {
margin: 0;
padding: 0;
}
a{
text-decoration:none;
}
</style>
</head>
<body>
<div>
<p>添加成功</p>
</div>
</body>
</html>
前端准备完毕。
配置views.py
views.py里的具体函数是整个django的主心骨,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47from django.shortcuts import render
from django.http import HttpResponse,HttpResponseRedirect
def create_yaml(request):
return render(request,'create_yaml.html') #只是展现一个页面而已
def get_yaml(request):
if request.method == 'POST': #如果是POST就获取前端传入的值
apiVersion = request.POST.get('apiVersion','v1')
kind = request.POST.get('kind','RC')
name = request.POST.get('name')
replicas = request.POST.get('replicas','1')
labels_app = request.POST.get('labels_app',None)
containers_name = request.POST.get('containers_name',None)
containers_image = request.POST.get('containers_image',None)
containerPort1 = request.POST.get('containerPort1',None)
containerPort2 = request.POST.get('containerPort2',None)
containers_name2 = request.POST.get('containers_name2',None)
containers_image2 = request.POST.get('containers_image2',None)
containerPort2_1 = request.POST.get('containerPort2_1',None)
containerPort2_2 = request.POST.get('containerPort2_2',None)
signer = request.POST.get('signer', 'Micheal Jackson')
else:
return HttpResponse('404')
from createyaml.models import parameter #数据库对应项进行赋值
Parameter = parameter()
Parameter.apiVersion = apiVersion
Parameter.kind = kind
Parameter.name = name
Parameter.replicas = replicas
Parameter.labels_app = labels_app
Parameter.containers_name = containers_name
Parameter.containers_image = containers_image
Parameter.containerPort1 = containerPort1
Parameter.containerPort2 = containerPort2
Parameter.containers_name2 = containers_name2
Parameter.containers_image2 = containers_image2
Parameter.containerPort2_1 = containerPort2_1
Parameter.containerPort2_2 = containerPort2_2
Parameter.save() #保存到数据库里
# 重定向到添加成功页面
return HttpResponseRedirect('/addok/')
def addok(request):
return render(request,'addok.html')
效果验证
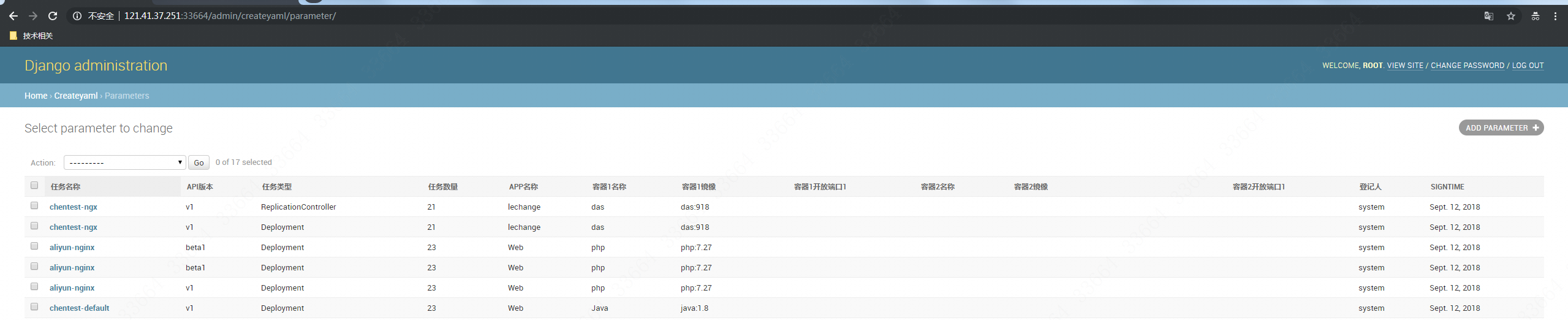
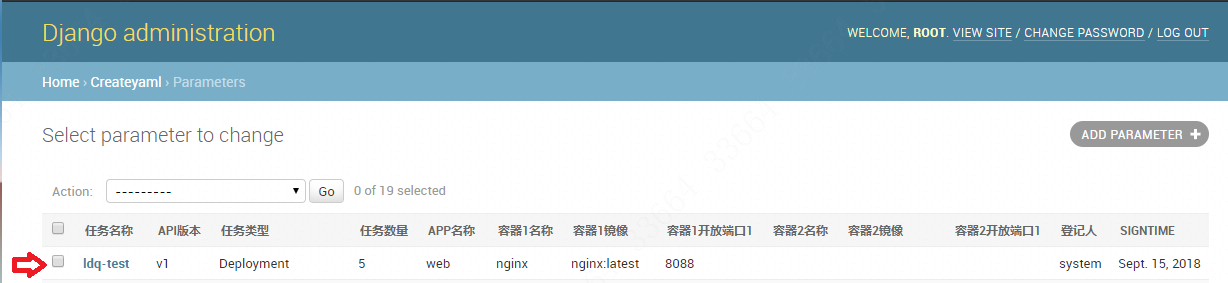
启动django之后,首先先去admin后台看一下当前的情况,如图:
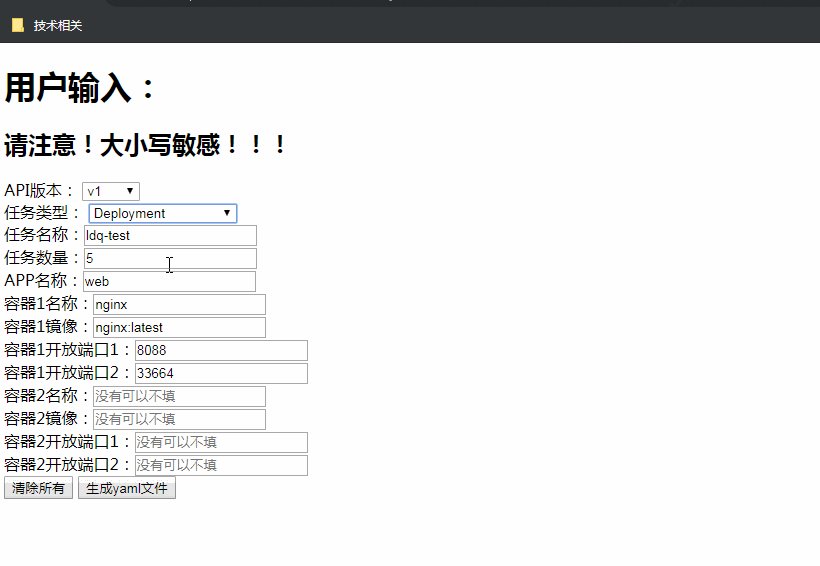
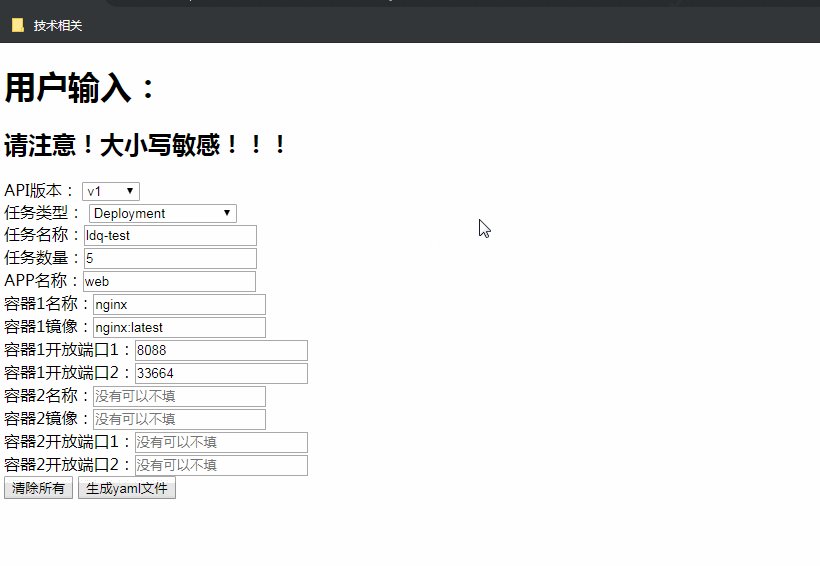
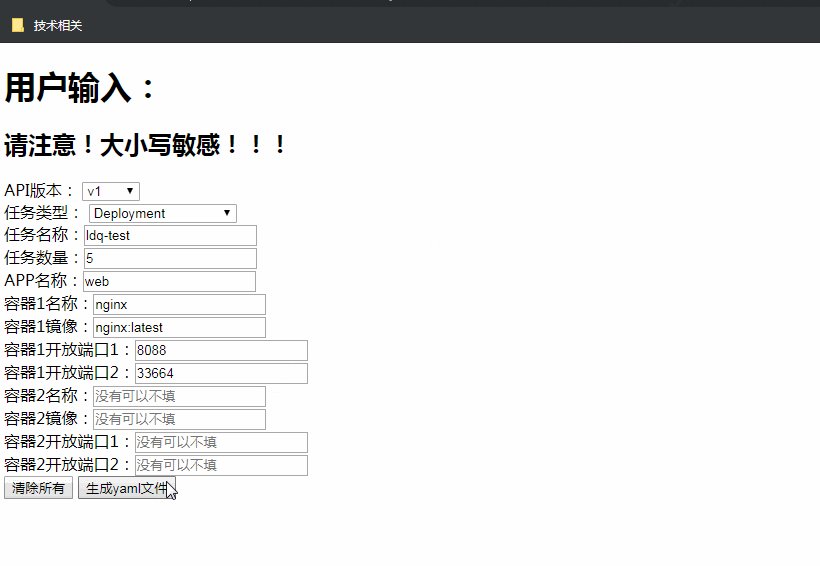
可以看到里面是有几个记录的,那么我们现在登录外网地址:端口/create_yaml,输入一些字段看一下效果:
再返回到admin后台刷新,发现刚才新加的任务已经体现出来了:
至此,就达到了“前端html传入数据,后端数据库记录”的效果。