数据可视化肯定需要前端知识,同时也要美化前端,让用户的体验更好,这时候就需要接触到css技术。
css简单来说就是先给你需要修饰的部分设定变量,然后针对不同的变量做不同的声明,达到修改界面的目的。css规则由两个主要的部分构成:选择器,以及一条或多条声明,格式是:selector {declaration1; declaration2; ... declarationN }。
在html文本里添加一个style标签,比如:<style type="test/css"> </style>。这个标签可以放到<body>最尾处也可以放到<head>最尾处。不过一般来说都是放到<body>里。
在调整css的时候,可以搭配chrome的F12键直接修改,然后将修改的内容拷贝粘贴到html文件里。
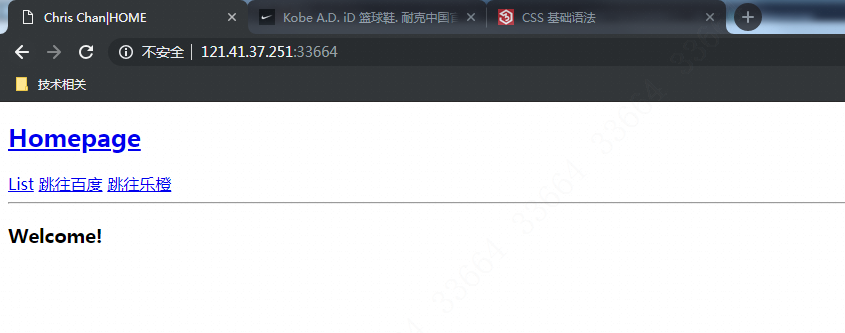
比如我现在的页面是如下这个样子的:
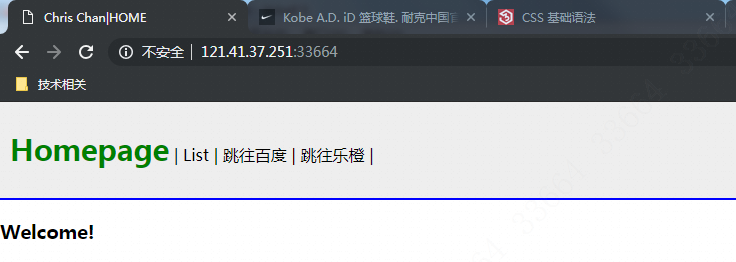
这个结构可以看出使用最直白的html语言编写,为了美观大方,我们需要把它改成如下的样子:
原来的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<div>
<a href="{% url 'home' %}">
<h2>Homepage</h2>
</a>
<a href="{% url 'blog_list' %}">List</a>
<a href="http://www.baidu.com">跳往百度</a>
<a href="http://www.lechange.com">跳往乐橙</a>
</div>
<hr>
{% block content %} {% endblock %}
</body>
</html>
更改后的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42<body>
<div class="nav">
<!-- 给这个div标签添加一个class叫nav -->
<a class="logo" href="{% url 'home' %}">
<!-- 给这个div下的这个a标签添加一个class叫logo -->
<h2>Homepage</h2>
</a>
<a href="{% url 'blog_list' %}">List</a>
<a href="http://www.baidu.com">跳往百度</a>
<a href="http://www.lechange.com">跳往乐橙</a>
</div>
<hr>
{% block content %} {% endblock %}
<style type='text/css'>
body{
margin: 0;
padding: 0;
<!-- 这是对整个body标签进行声明,外边距和内边距都是0 -->
}
div.nav{
background-color: #eee;
border-bottom: 2px solid blue;
padding: 5px 10px;
<!-- 这是对整个nav的div标签进行声明:颜色灰色 -->
<!-- 增加一条底线取代<hr>,设定宽是2px,实线,颜色是蓝色 -->
<!-- 设定上下边距5px,左右边距10px -->
}
div.nav a{
text-decoration: none;
color: #000;
<!-- 这是对整个nav的div标签里的所有a标签说明:取消下划线,并且规定为黑色 -->
}
div.nav a.logo {
display: inline-block;
color: green;
font-size:120%;
<!-- 在这里对nav的div标签里那个叫logo的a标签进行单独的说明:缩进,并且规定为绿色 -->
<!-- 字体大小是原来的120% -->
}
</style>
</body>
</html>
调整css是一个很繁琐很麻烦的事情,需要耐心。至于如何整合css样式到一个文件然后统一配置的内容,请去看:https://rorschachchan.github.io/2018/05/12/%E5%8A%A0%E8%BD%BDcss%E6%A0%B7%E5%BC%8F%E7%9A%84%E4%B8%A4%E4%B8%AA%E6%96%B9%E6%B3%95/ 。