背景说明
python:3.6.5
Django:2.1.1
Project:Kubernetes,文件夹路径就是/django/Kubernetes/
App:createyaml,文件夹路径就是/django/Kubernetes/createyaml
前文地址:https://rorschachchan.github.io/2018/09/26/Django%E4%BD%BF%E7%94%A8form%E8%A1%A8%E5%8D%95%E5%88%A4%E6%96%AD%E8%BE%93%E5%85%A5%E5%80%BC%E6%98%AF%E5%90%A6%E5%90%88%E6%B3%95/
需求说明
之前我们已经达到了“页面判断输入值是否合法”,“页面输入值录入数据库”这两个目的,现在就到了重头戏–网页上点击按钮,然后调用后台python脚本,并且把脚本的结果反馈到网页端。
我们本次使用一个加密的python脚本encrypt.py,它主要得作用是输入某个字段,然后进行AES256加密,然后把加密结果返回给界面,整个脚本内容如下:
1
2
3
4
5
6
7
#coding=utf-8
import subprocess
AESWord = input("输入字段:")
result = list(subprocess.getstatusoutput("java -jar /yunwei/AES/aesEncrpt.jar "+AESWord))[1].split("=")[1]
print (AESWord+ "的加密结果是:"+(result))
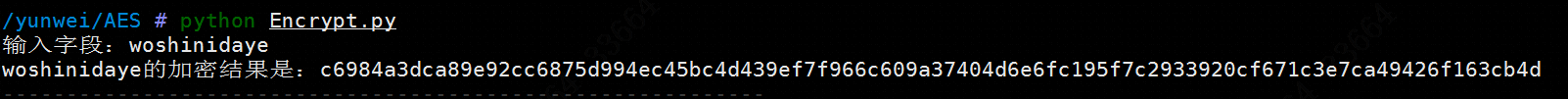
脚本执行效果如下:
笨方法解决
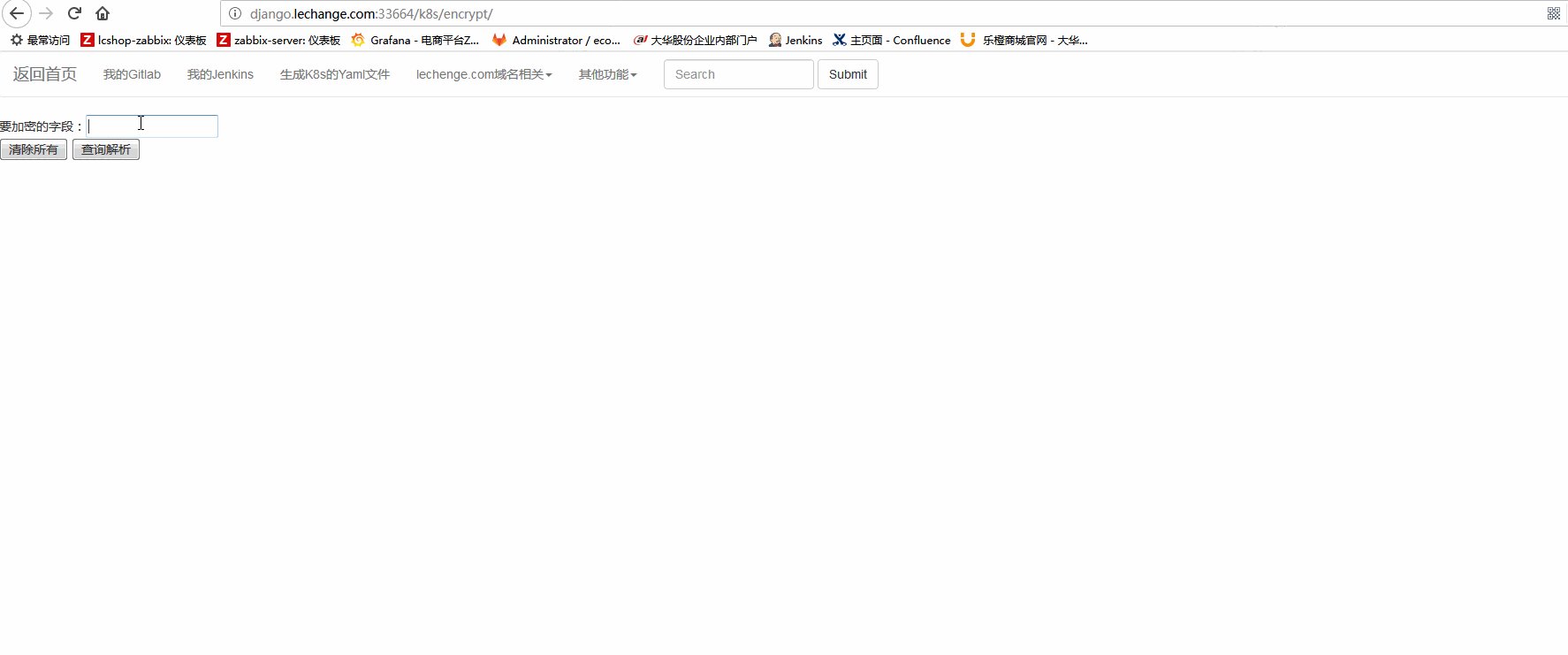
前端的页面内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13{% extends 'base.html' %} #这部分是引入base.html这个模板
{% block title %}
AES加密
{% endblock %}
{% block content %}
<form action="/k8s/encrypt/" method="post" name='encrypt'>
{% csrf_token %}
要加密的字段:<input type="text" name="AESWord" /><br />
<input type="reset" value="清除所有" />
<input type="submit" value="查询解析" />
</form>
{% endblock %}
目前已知views.py里使用request.POST.get()方法是可以捕获到前端输入值,但是这个输入值怎么传递给encrypt.py呢?这一点非常的复杂。
可能这个时候很多人会想使用“外部脚本引入django系统”的方法,但是那个方法可以引用到数据库,但是无法引用views.py里的函数的变量。于是只能用一个笨招:先把前端输入值记录到本地某个文件里,然后encrypt.py去读取这个文件,这样达到获取变量的方法。
于是views.py里的相关部分就是这样:
1
2
3
4
5
6
7
8
9
10
11def encrypt(request):
if request.method == 'POST':
AESWord = request.POST.get('AESWord')
with open('/yunwei/AES/AESWord.txt','w') as f: #把前端获取到的值记录到本地的AESWord.txt文件里
f.write(AESWord+"\n")
child = subprocess.Popen('python /yunwei/AES/Encrypt.py',stdout=subprocess.PIPE, stderr=subprocess.PIPE,shell=True)
stdout, stderr = child.communicate()
result = str(stdout,encoding='utf-8') #将脚本反馈的结果输入result
return HttpResponse(result) #页面展示result
else:
return render(request,'encrypt.html')
而encrypt.py内容改成如下:
1
2
3
4
5
6
7#!/usr/bin/env python
#coding=utf-8
import linecache,subprocess
AESWord = linecache.getline('/yunwei/AES/AESWord.txt',1).strip('\n') #在这里读取前端的变量
result = list(subprocess.getstatusoutput("java -jar /yunwei/AES/aesEncrpt.jar "+AESWord))[1].split("=")[1]
print (AESWord+ "的加密结果是:"+(result))
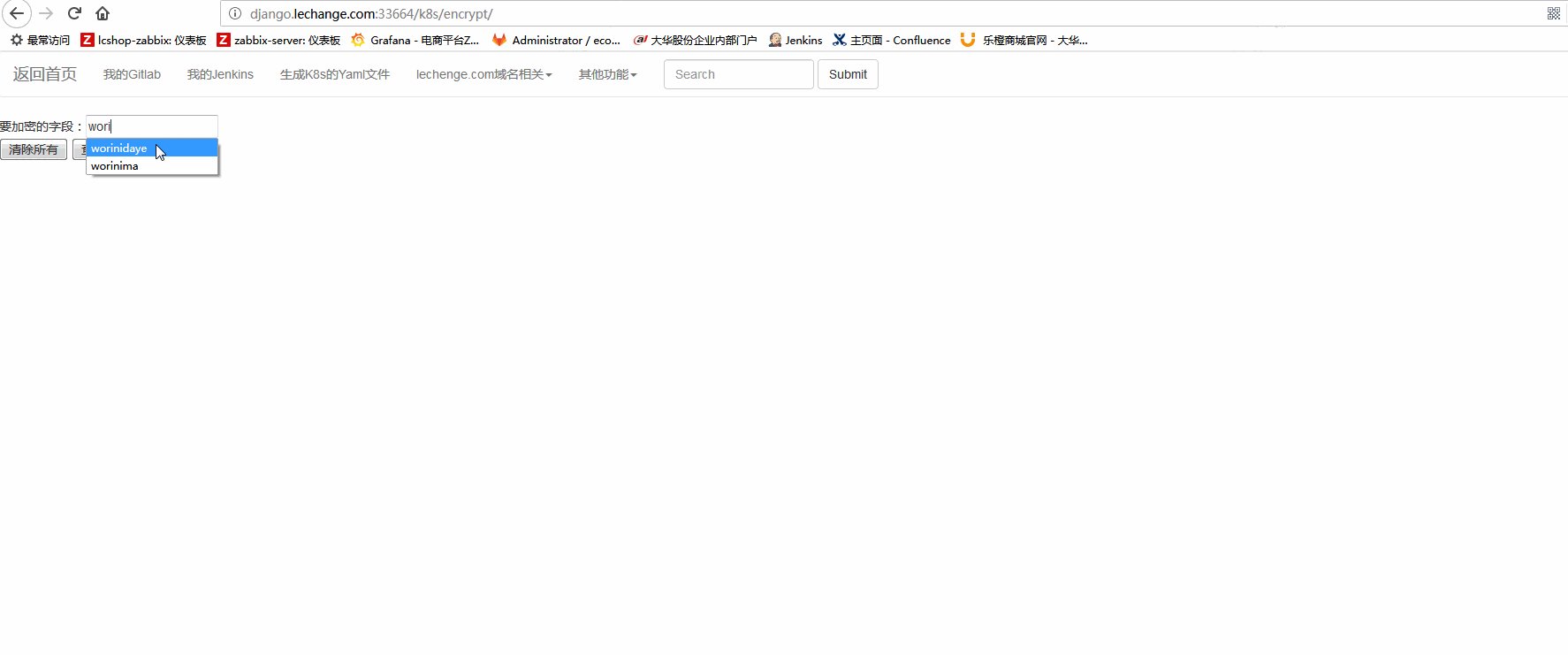
执行效果如下:
这样的操作达到了目的!后期就是把result使用render加工映射到某个网页,页面就好看很多了。
js+ajax方法解决
上面的方法虽然可以达到我们想要的目的,但是其实是十分不推荐的:一是因为网页调用本地程序的权限正在被取消,二是因为真不如JS写直接,三是只能在自己本地调用。
所以还是用前端来解决更专业更优雅,那么就要使用js+ajax。
具体内容下次补充…
补充
在外部脚本引入django系统的方法就是在外部脚本的开头加上下面的内容:
1
2
3
4
5
6
7
8
#coding=utf-8
import os,sys,django
sys.path.append('/django/Kubernetes/') # 将项目路径添加到系统搜寻路径当中
os.environ['DJANGO_SETTINGS_MODULE'] = 'Kubernetes.settings' # 设置项目的配置文件
django.setup()
from createyaml.models import parameter #这样就可以引入models.py文件里的parameter这个类
但是上面说过,这个方法可以引入数据库models.py文件,并不能引入views.py文件。
参考资料
https://stackoverflow.com/questions/15151133/execute-a-python-script-on-button-click
https://blog.csdn.net/yzy_1996/article/details/80223053
https://simpleisbetterthancomplex.com/tutorial/2016/08/29/how-to-work-with-ajax-request-with-django.html
https://www.candypapi.com/2017/11/02/Python-external-script-calls-the-Django-project-model-table/
https://segmentfault.com/q/1010000005096919